Forstå designet
Som frontend-udvikler analyserede jeg designet for at forstå de visuelle elementer og funktionaliteter. Jeg startede med at identificere og opdele designet i komponenter som knapper, formularfelter samt tekststyling derudover. Her er processen der gav mig et klart overblik over, hvilken kode jeg skulle bruge i HTML, CSS og JavaScript for at realisere designet effektivt.
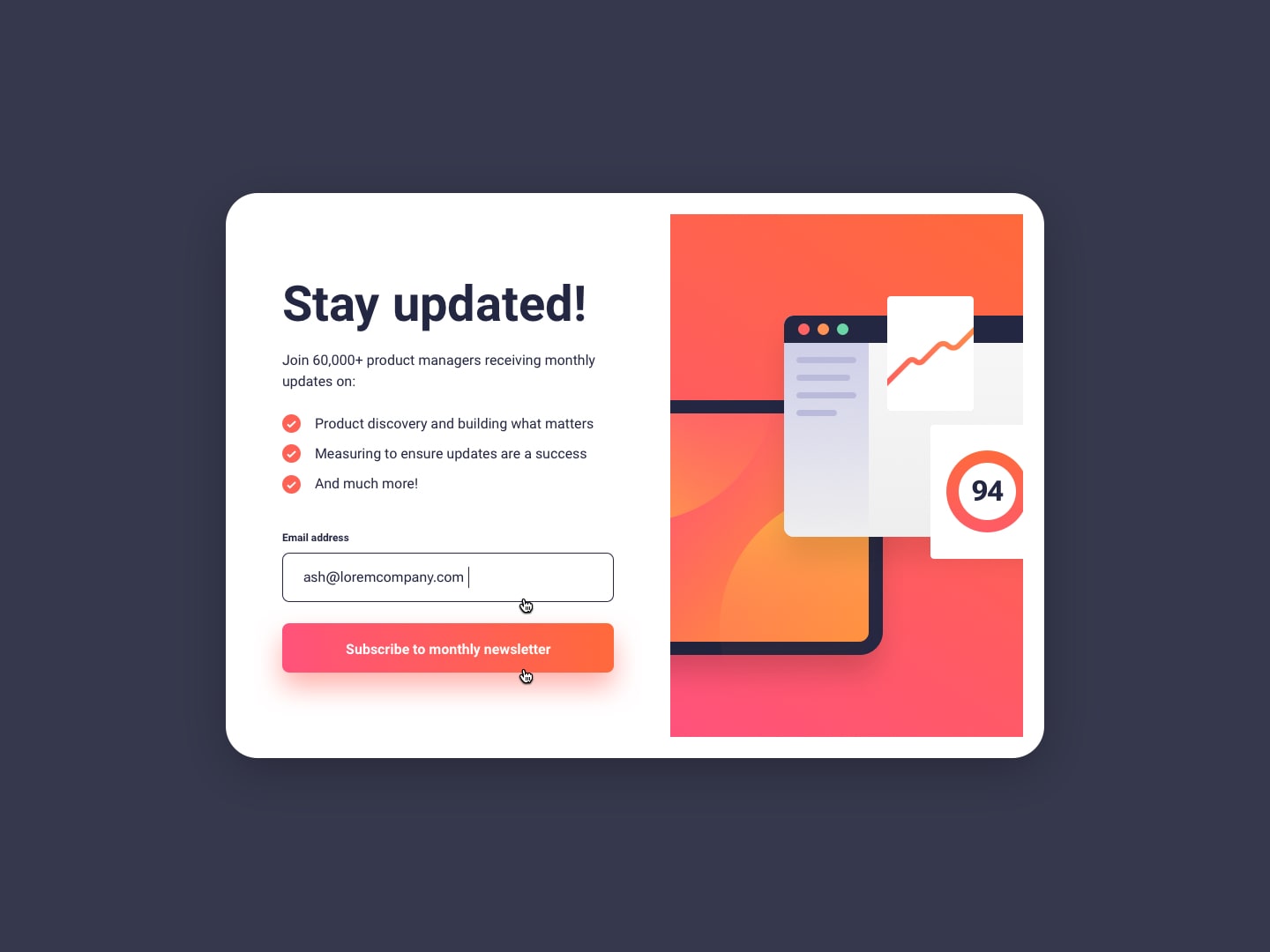
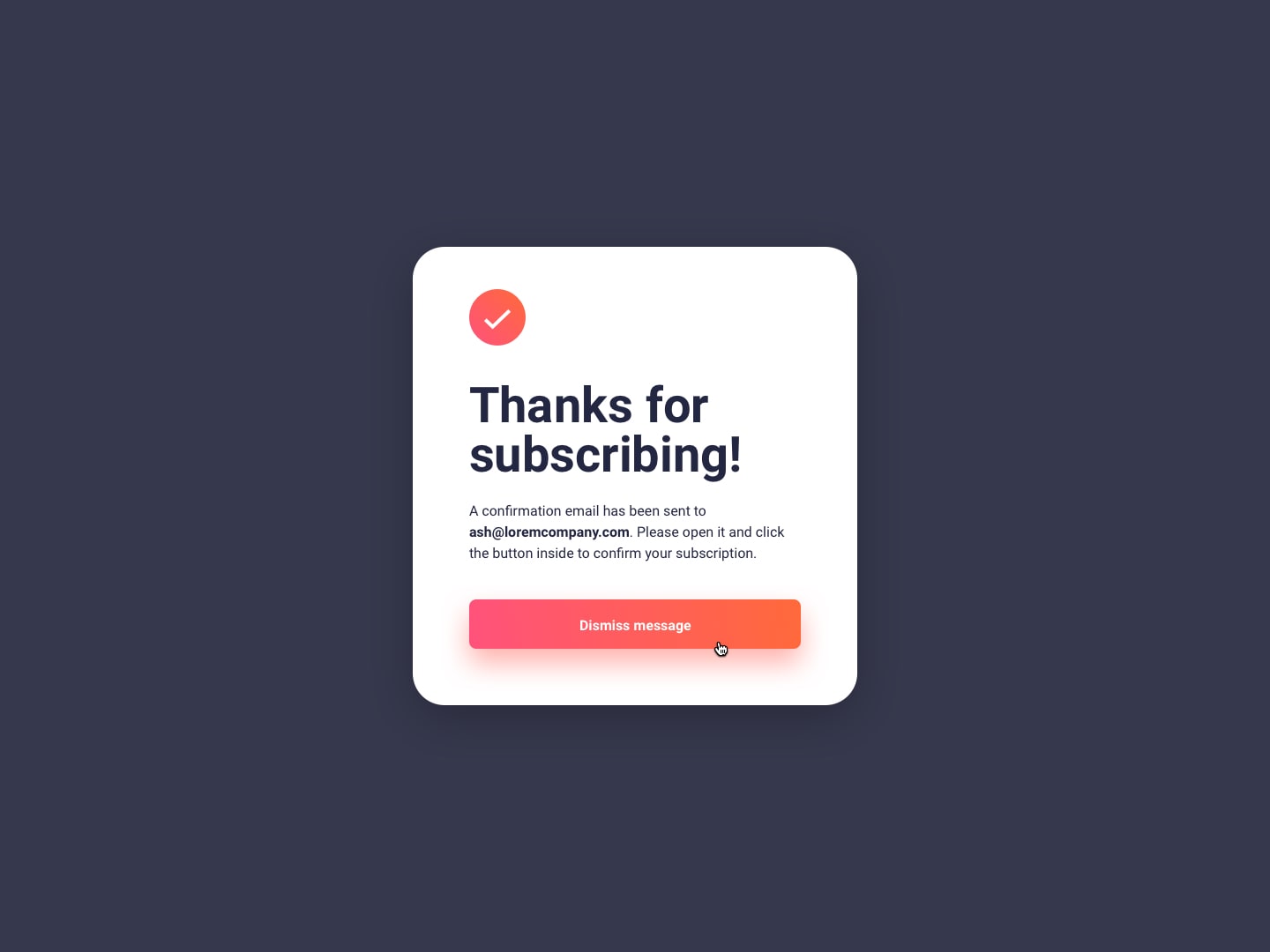
- HTML: Jeg opsatte den nødvendige HTML-struktur som passede til dette produkt, som bl.a. bestod af to overordnede "containers". En der skulle vise tilmeldingsformularen, og efter den var udfyldt, så vil den første container forsvinde og vise den anden container hvori en "Succes"-pop-up vil vises.
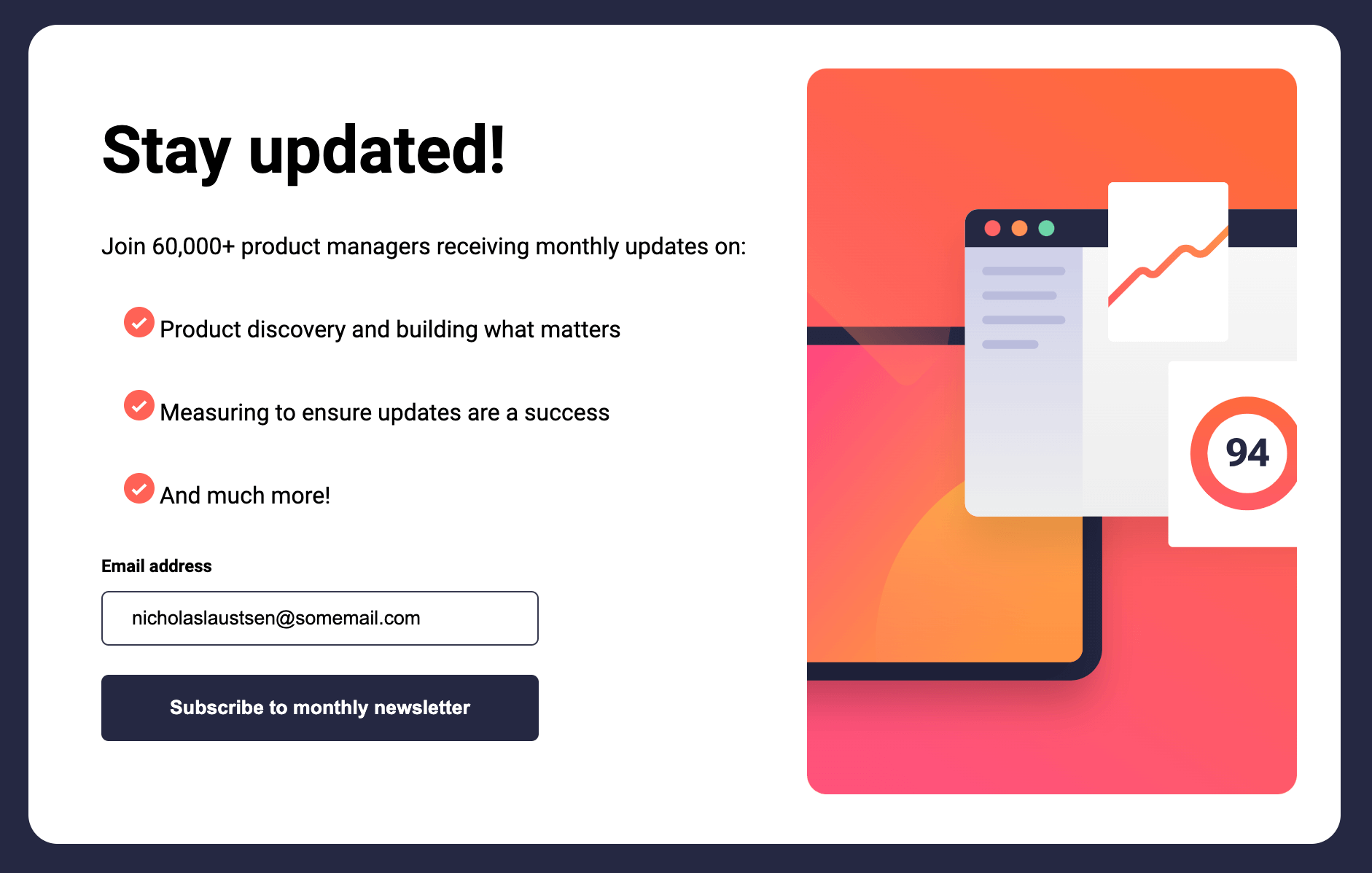
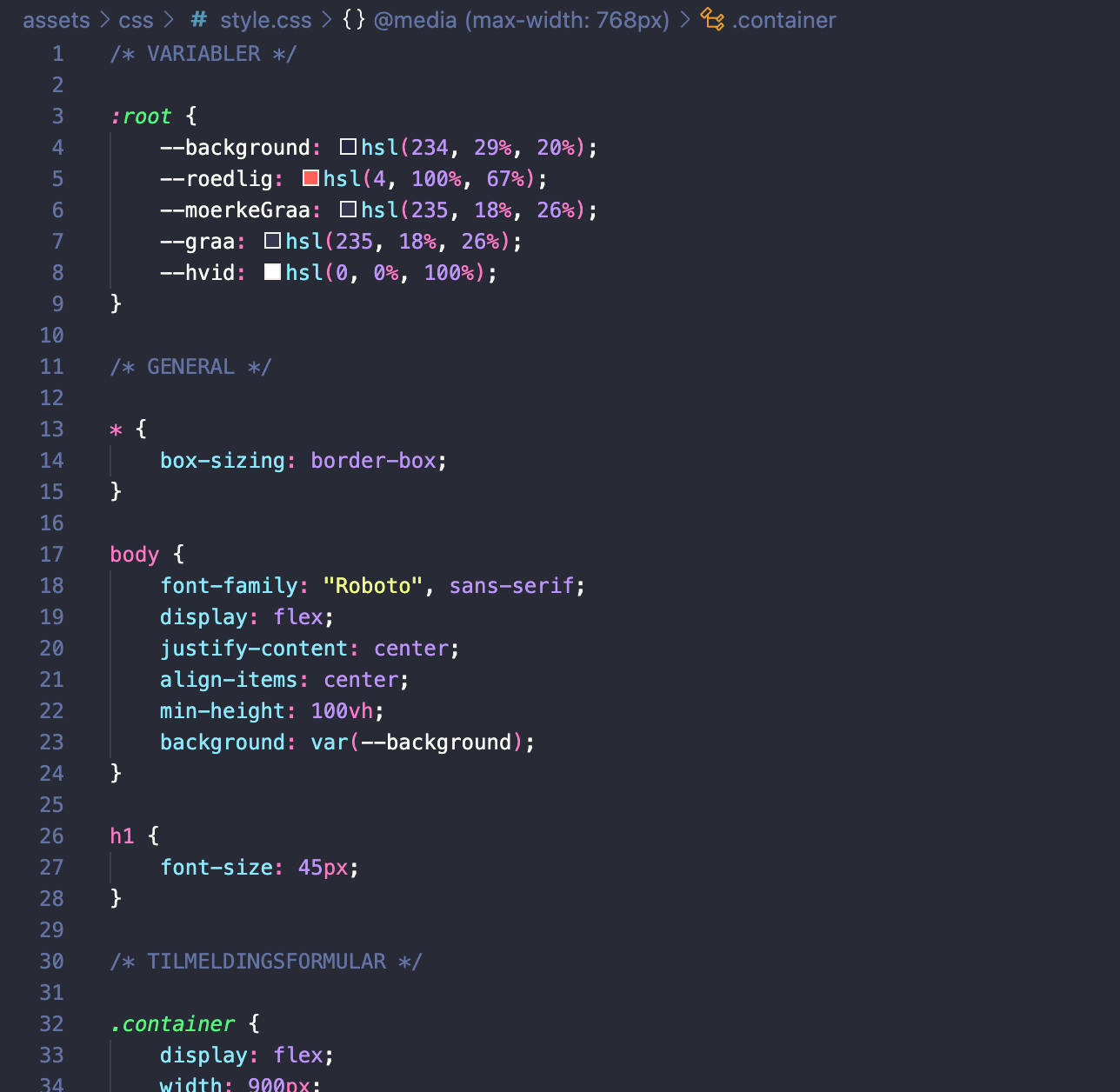
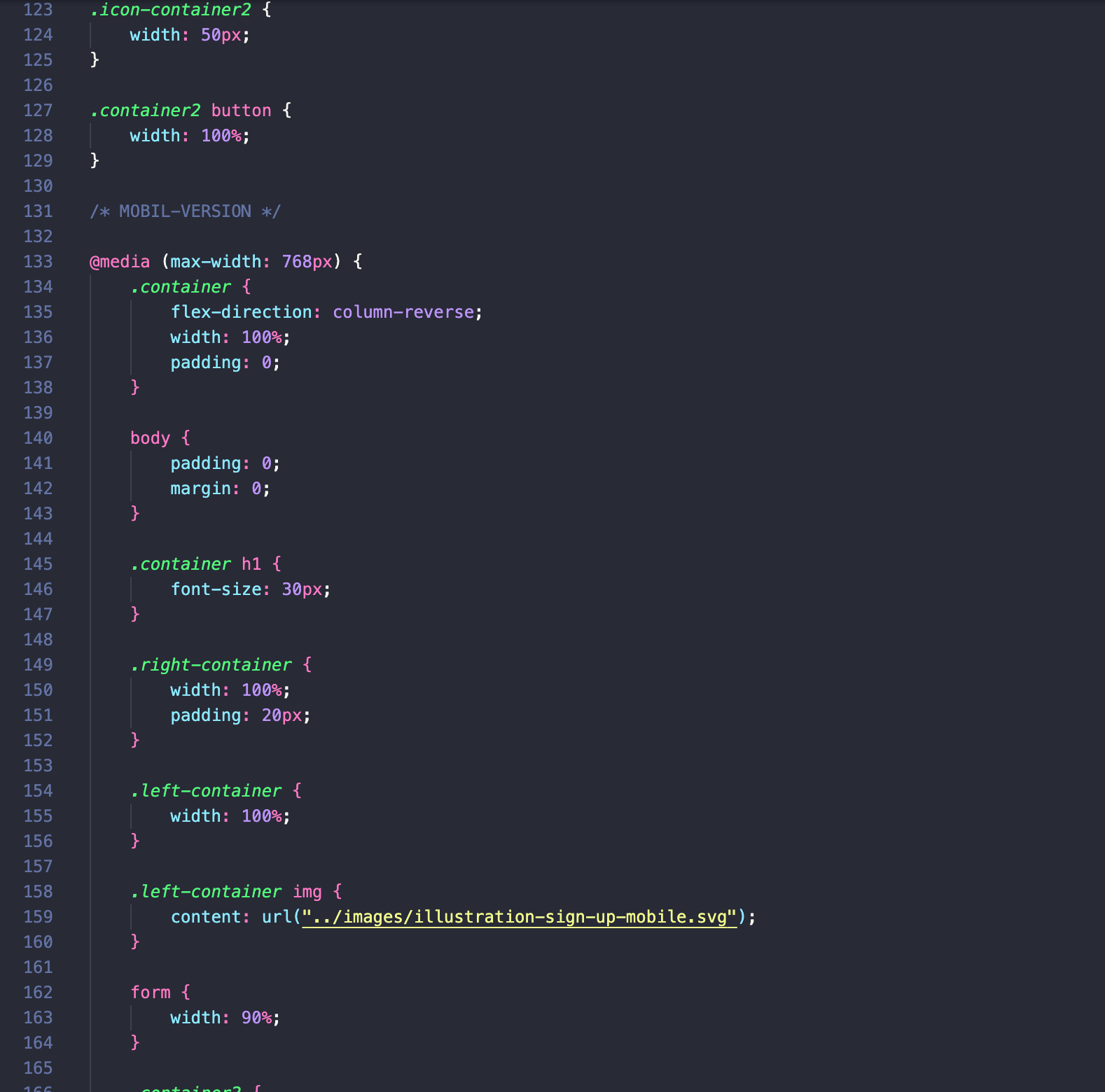
- CSS: Jeg implementerede responsiv styling ved hjælp af "media queries", hvilket gjorde det muligt at tilpasse designet til forskellige skærmstørrelser. Derudover stylede jeg også med forskellige farver og typografi.
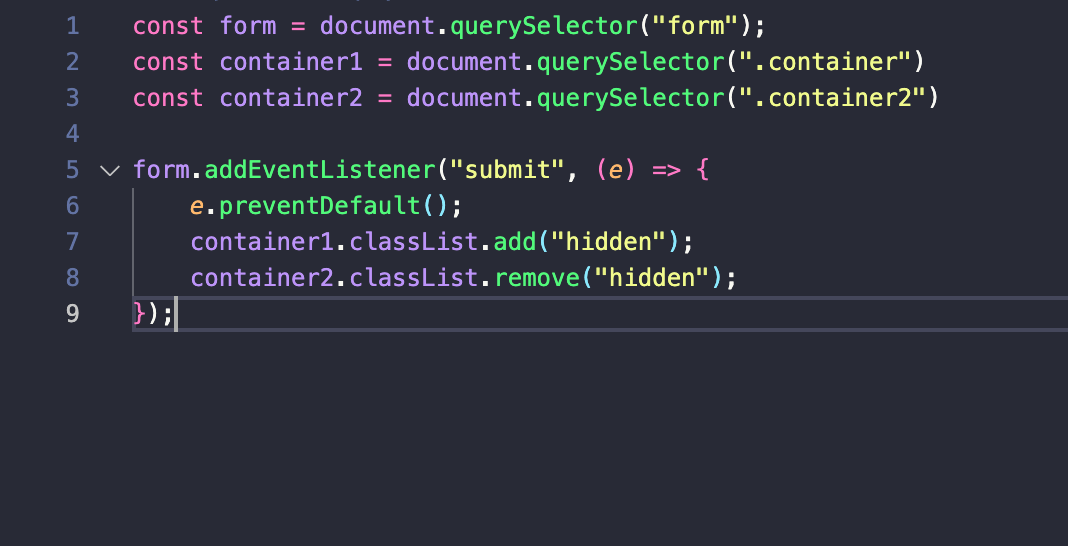
- JavaScript: Jeg tilføjede interaktivitet ved at implementere funktioner som klikbare knapper gennem "eventListeners" samt "preventDefault" til at vise og skjule indhold brugergrænsefladen.