Brugerundersøgelse
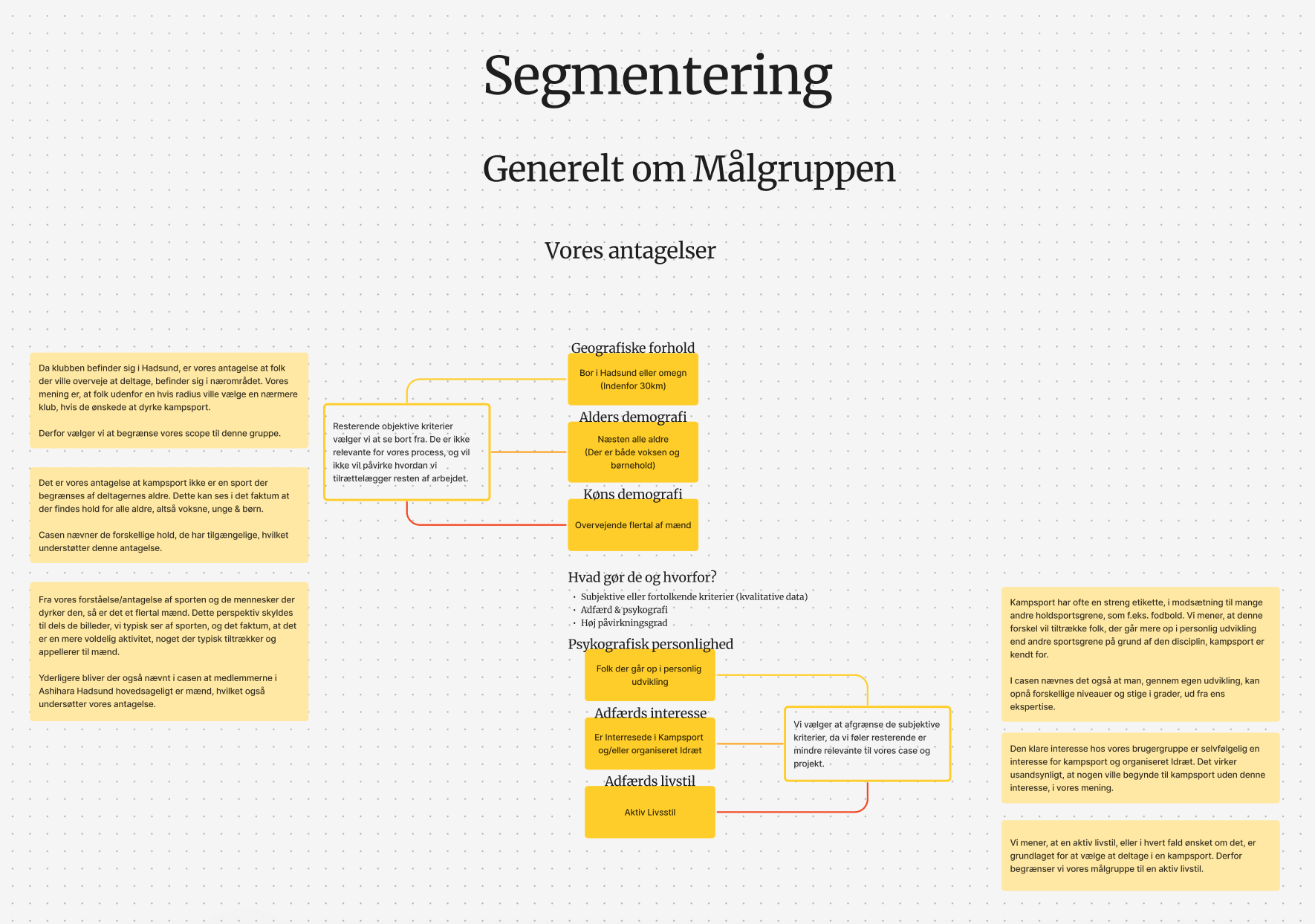
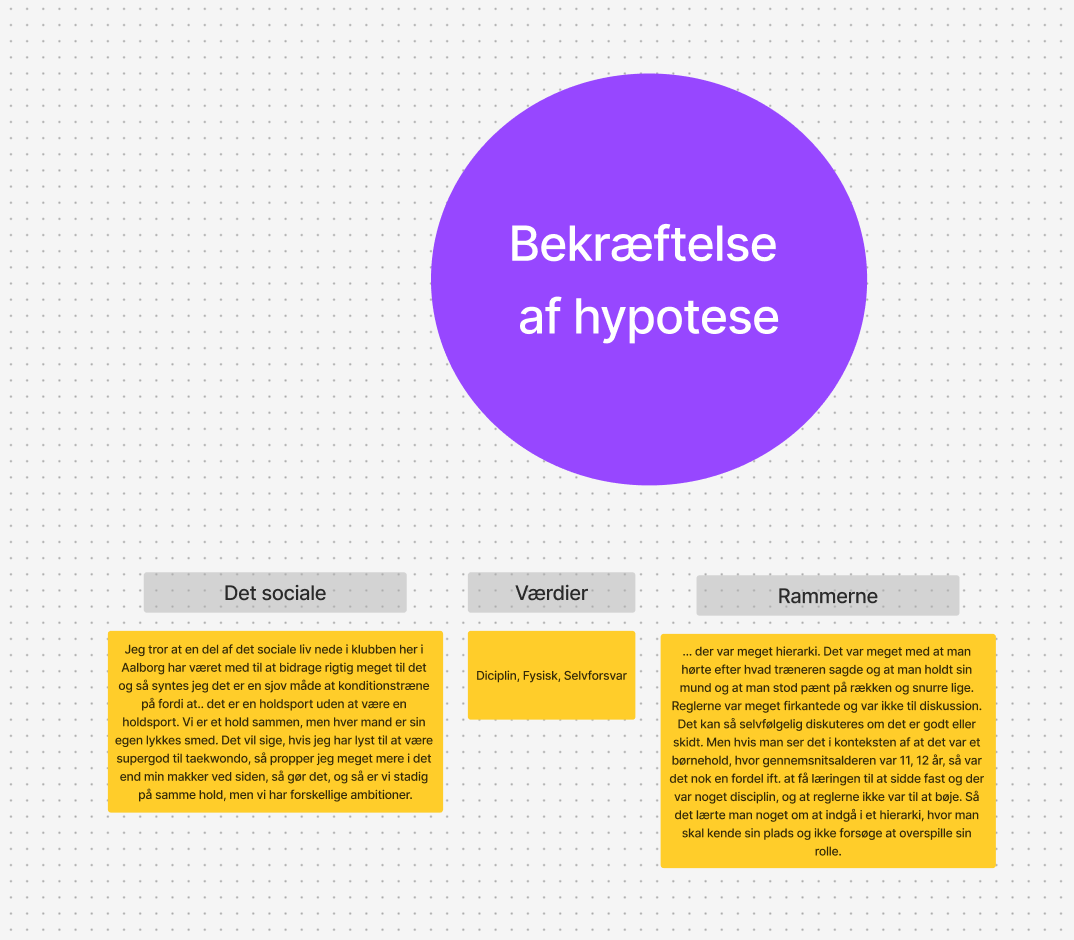
I processen for at blive klogere på målgruppen for Ashihara Karate brugte jeg brugersegmentering og interviews som værktøjer. Jeg opdelte målgruppen i relevante segmenter for at få et mere klart billede af deres behov og adfærd. Gennem interviews indsamlede jeg kvalitativ data som hjalp med at bekræfte vores hypotese om, hvem målgruppen er, og hvad der motiverer dem ift. Ashihara Karate.