Brugerundersøgelse
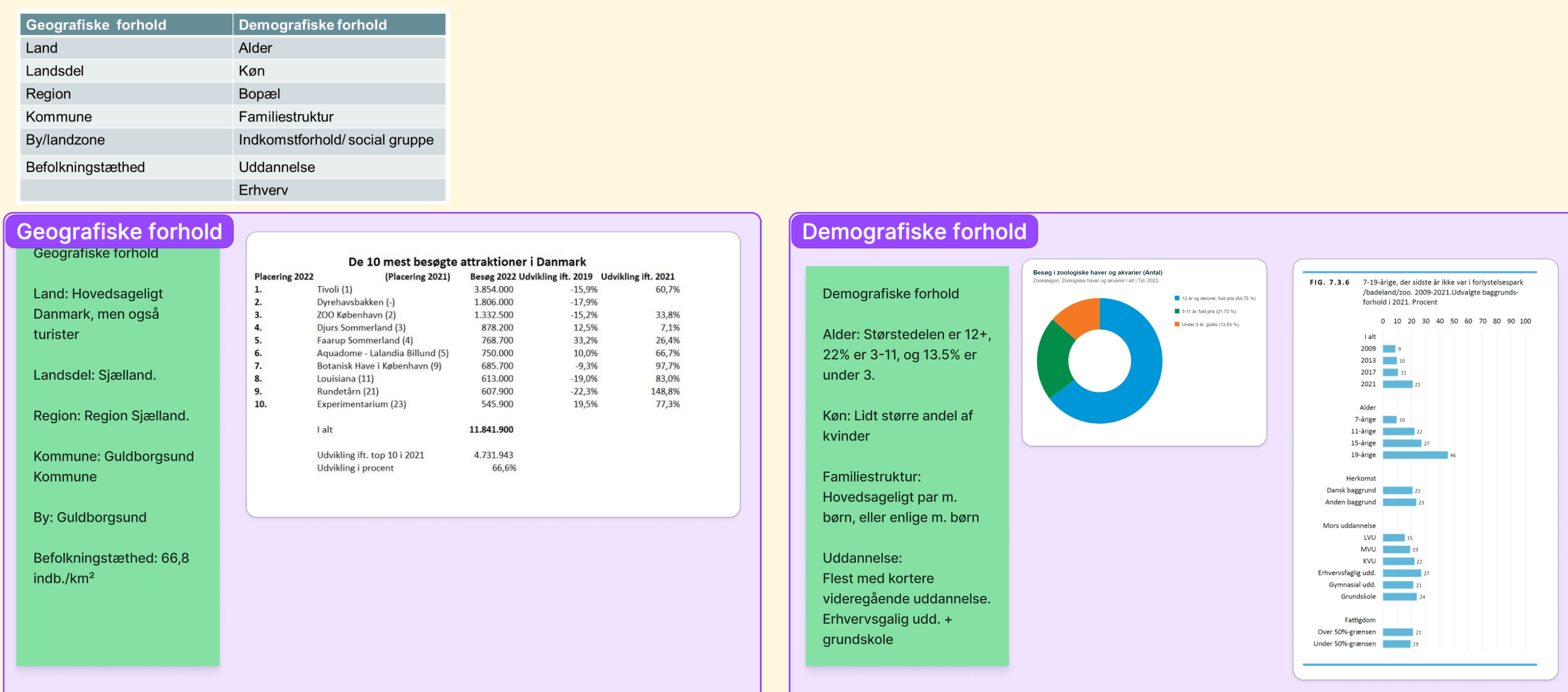
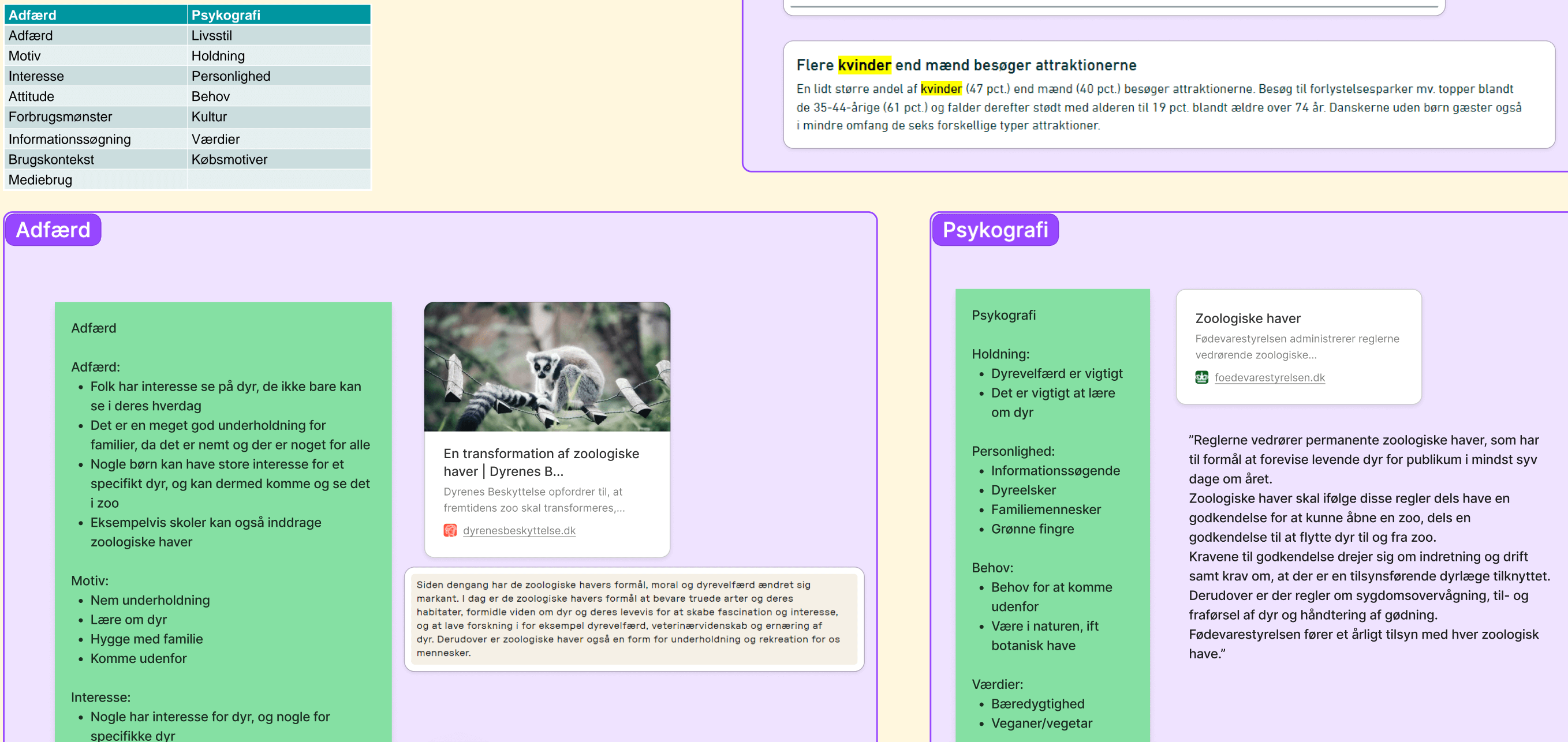
I min brugerundersøgelse har jeg anvendt segmenteringsvariabler til at forstå behovene og adfærden hos min målgruppe bl.a.. Gennem brugersegmentering har jeg opdelt målgruppen i relevante segmenter for at få et klart billede af deres behov og adfærd. Ved hjælp af interviews har jeg indsamlet kvalitativ data, hvilket har givet mig indsigt i brugernes præferencer og bekræftet vores hypotese om, hvem målgruppen er, og hvad der motiverer dem.


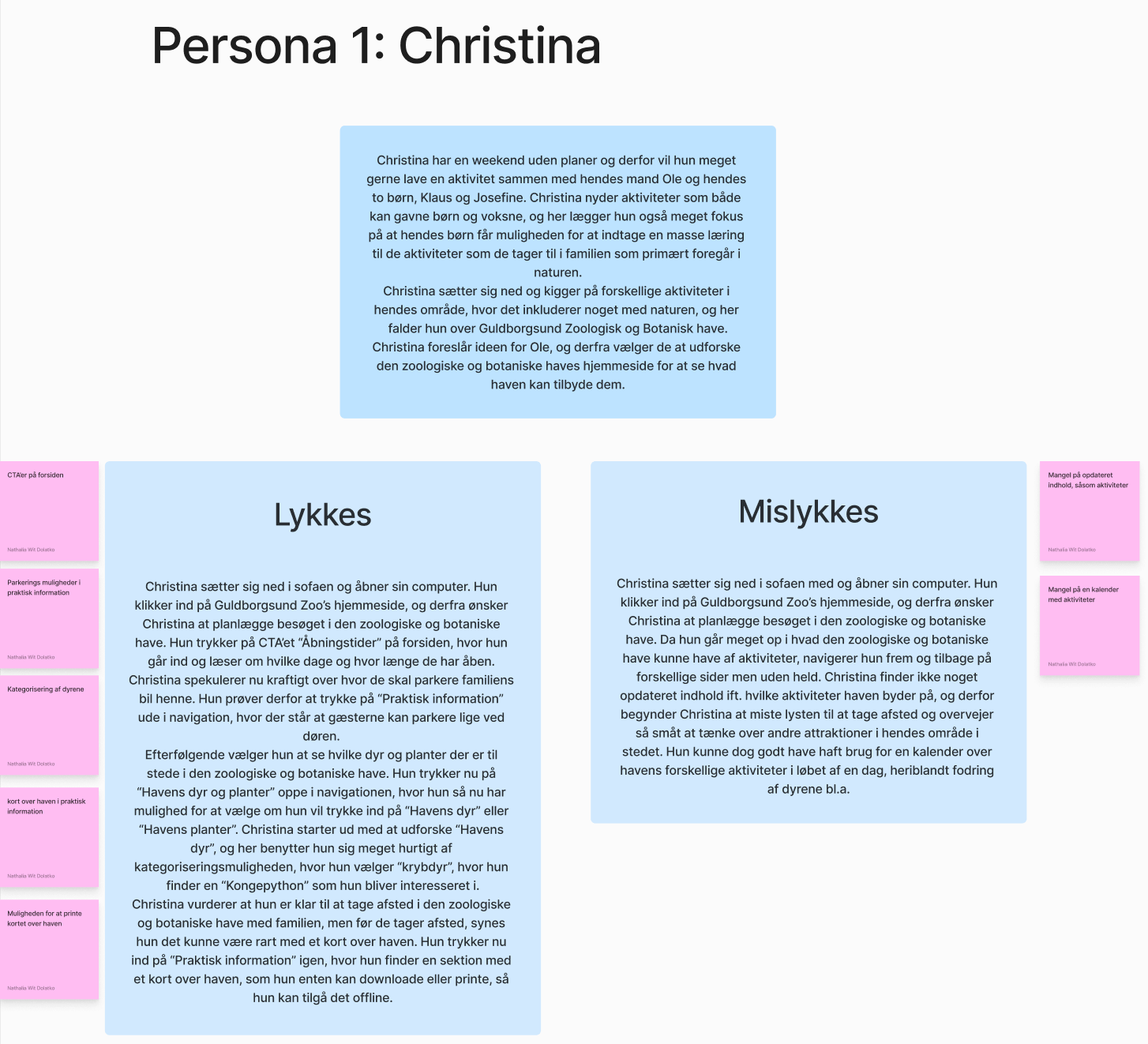
Derudover har jeg også udviklet personas, hvilket har styrket min forståelse af målgruppen og hvordan jeg kan imødekomme dem. Mine hypoteser om besøg i zoologiske og botaniske haver viser, at disse oplevelser styrker sociale bånd mellem familie og venner og fremmer empati for dyrene og planterne. De giver mulighed for at udforske og værdsætte naturen, hvilket skaber en dybere forbindelse mellem mennesker og miljøet. Uanset formålet er sådanne oplevelser essentielle for læring og social interaktion.





.png)
.png)
.png)
 – 1.png)
 – 18.png)
 – 5.png)
 – 4.png)